BlogにTwitterのツイートを埋め込む方法
唐突ですが…
千葉市の市長、熊谷俊人さんのBlog( http://kumagai-chiba.seesaa.net/)を
見ていて記事内にTwitterのツイートが埋め込まれているのを見て
これ!やってみたい…となったわけです。
試しにツイートのURLを記事としてUPしてみたわけですが…
思ったような表示にならない!
私がやりたかったのは「共有」だとか「フォロー」といった
ボタン表示がある状態での貼り付けなんです。
もっと望むならばツイート内の動画や画像がすぐに確認できる状態で
貼り付いていて欲しいのです。
[ad#co-1]
ちょっと調べれば
ツイートの右下の…をクリックして
ツイートを埋め込む…のURLを貼り付ければいいことはわかりましたが…
今私がこの記事を書いているような、iPadで全てBlog記事を書くには
ちょっとつまずいた部分がありました。
それはiPadのSafariやCHROMEでは必ずリダイレクトされてモバイル版の
Twitterサイトにつながってしまうのです。そしてモバイル版のTwitterサイトでは
【ツイートを埋め込む】のURLは表示されないのです。
この部分がとにかく厄介で「PC版サイトをリクエスト」を選んでも
Twitterサイトはモバイル端末だとモバイルサイトしか見れない仕様のようです。
この罠のような部分は新しいブラウザをインストールすることで
回避できます。
それがSlaipnirというブラウザ。
Sleipnir Mobile – Web Browser – Fenrir Inc.
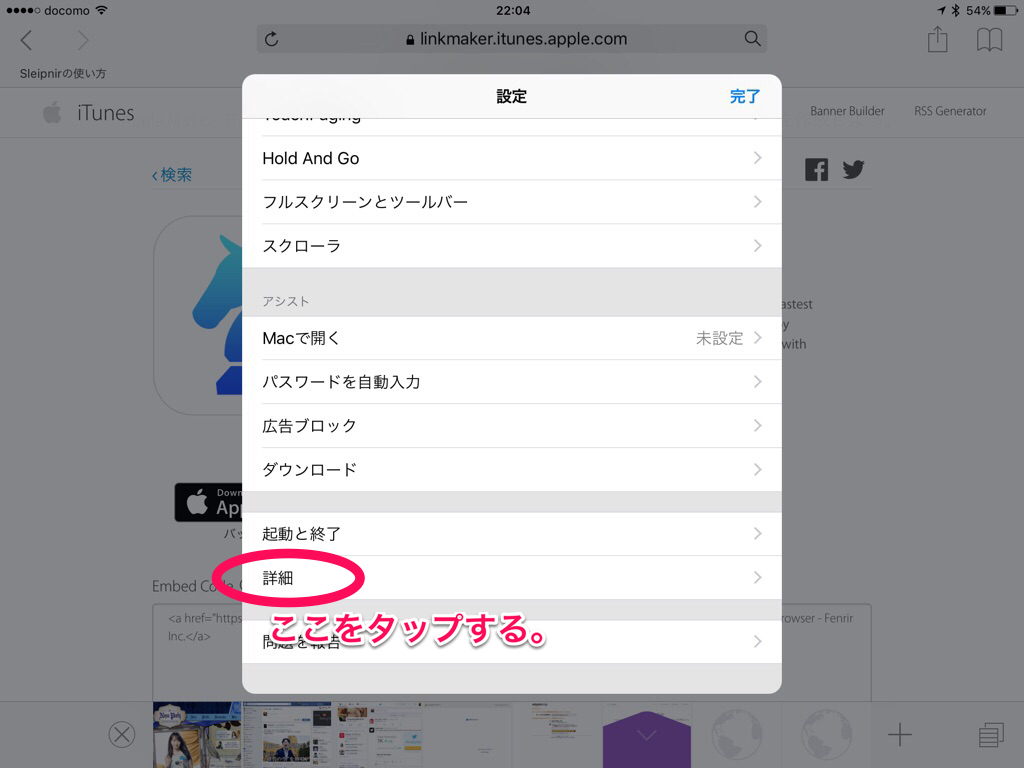
まずはslaipnirをインストールして…ちょっとだけ設定をいじります。

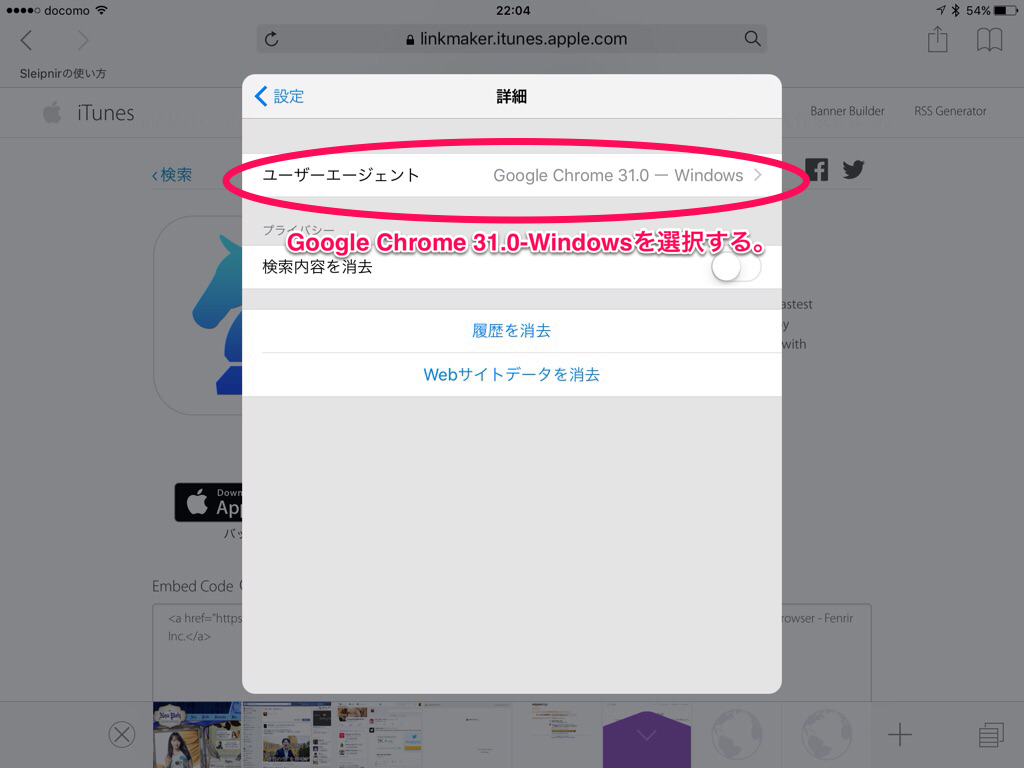
その中のユーザーエージェントを
[Google Chrome 31.0 -Windows]を選択する。

以上でPC版サイトにアクセスできるようになりましたので
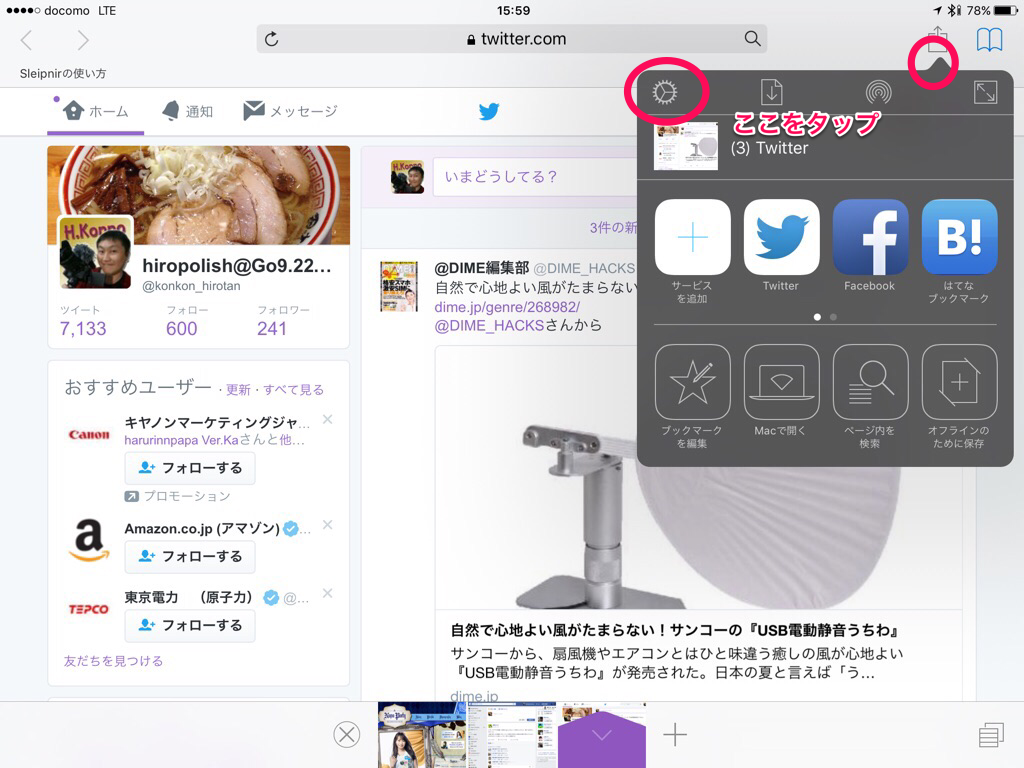
https://twitter.com へアクセスします。
そして各ツイートから埋め込み用のリンクを表示して
ブログ記事に貼ると下記のように表示できます。
— hiropolish@Go9.22nm7 (@konkon_hirotan) 2016年7月5日